Cómo saber si una web es responsive

Según el informe «Navegantes en la Red» (octubre-diciembre 2017) de la Asociación para la Investigación de Medios de Comunicación (AIMC) el 92,1% de los internautas utilizan el teléfono móvil para acceder a Internet.
El Observatorio Nacional de Telecomunicaciones y de la Sociedad de la Información (ONTSI) ha señalado que en España hay más teléfonos móviles que personas.
Por su parte, Luis Collado, director de Google News para España y Portugal, explicó recientemente que el móvil ya es la primera pantalla a través de la cual los consumidores buscan información.
Éste es el contexto en el que tenemos que situarnos para entender la necesidad de desarrollar webs responsive si queremos sobrevivir a la revolución del móvil.
¿Qué es una web responsive?
Como ya sabemos, una web responsive es aquélla que, con una única URL y código, se adapta eficazmente al dispositivo desde el que se visualice, independientemente de la resolución, tamaño y orientación de la pantalla.
La técnica del diseño responsive se consigue gracias a la aplicación de media queries en los estilos CSS, que son las reglas que permiten adaptar la representación del contenido a las características del dispositivo.
Google recomienda el diseño responsive
Si dispones de una versión móvil de tu web, lo sentimos, pero NO tienes una web responsive y aunque tu web se vea correctamente en dispositivos móviles, no lo hace desde la misma URL; son dos páginas con dos URL´s diferentes, pero con los mismos textos, por lo que puede que Google te esté penalizando en los resultados de búsqueda por contenido duplicado, a no ser que estés implementando correctamente las meta canonical. Además, tu web se verá de forma incorrecta en otro tipo de dispositivos muy extendidos, como por ejemplo, en tablets.
¿Cómo compruebo si una web es responsive?
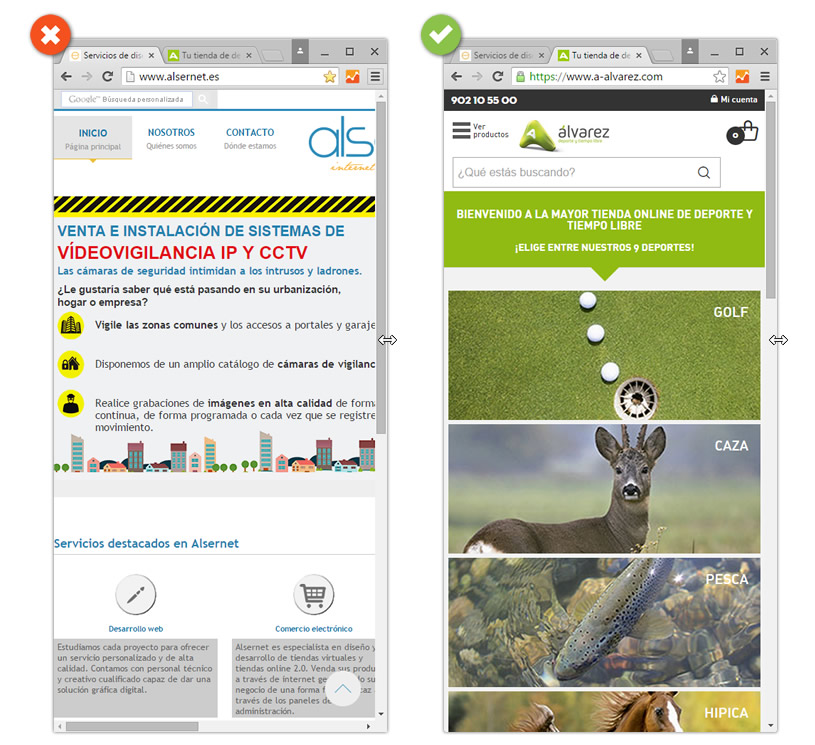
Aunque existen múltiples herramientas para ello, un truco sencillo para saber si una web es responsive es redimensionar la pantalla del navegador desde tu escritorio; según varíe el tamaño de la misma, debes ir comprobando que la estructura, el diseño y las imágenes se ajustan a las condiciones de visualización.
Aquí te mostramos dos ejemplos para que entiendas el concepto. Como puedes apreciar, la web de Alsernet aparece cortada teniendo que hacer scroll horizontal para poder visualizar todo el contenido; por el contrario, la web de a-alvarez se ve de forma correcta, apostando por una distribución lógica de contenidos legibles en bloques.
Tu site es responsive, pero … ¿quieres saber si tu web está optimizada para el móvil?
Optimizar tu web para los dispositivos móviles, no sólo es importante de cara a la usabilidad web y la experiencia de usuario; también lo es para el posicionamiento orgánico en buscadores, puesto que Google da prioridad a los usuarios móviles mediante su indexación «mobile-first» o «móvil primero».
Si quieres comprobar la optimización movil de una página web, google pone a nuestra disposición una herramienta muy útil, gratuita y sin necesidad de suscribirnos: prueba de optimización para móvil.
Simplemente tienes que introducir la URL de la página que quieras inspeccionar y clicar en el botón «ejecutar prueba».

El resultado que devuelve es si la URL está optimizada o no lo está. Si no está optimizada te dice los motivos.
Los motivos más recurrentes por los cuales una web responsive no está optimizada para el móvil, son:
- La ventana gráfica no se ha definido
- El texto es demasiado pequeño para leerlo
- El contenido es más ancho que la pantalla
- Los elementos en los que se puede hacer clic están demasiado cerca unos de otros
El informe de usabilidad móvil de Google Search Console
Esta herramienta gratuita de Google también te permite detectar errores de usabilidad móvil.
Esta herramienta detecta los siguientes errores:
› El uso de flash: los navegadores de dispositivos móviles no detectan la tecnología Flash por lo que se recomienda sustituirla por una tecnología más moderna.
› Ventana gráfica no configurada: las páginas web tienen que incluir la etiqueta meta viewport para dar instrucciones al navegador de cómo controlar las dimensiones y el ajuste a escala.
› Ventana gráfica de ancho fijo: error que aparece cuando el desarrollador utiliza una ventana de ancho fijo en vez de adaptarla a cada dispositivo.
› El contenido no se adapta a la ventana: esto sucede cuando el contenido sobresale del ancho de la ventana.
› Tamaño de la fuente pequeña: si el tamaño de letra es ilegible y obliga al usuario a utilizar el zoom.
› Elementos táctiles demasiado próximos entre sí: si ponemos dos elementos táctiles muy próximos entre sí será difícil pulsar en el correcto.
Si tu web no pasa la prueba de Google, ponte en contacto con nosotros y deja de sufrir la penalización del buscador.
¿Qué te pareció el post?
0 comentario(s)
Aún no hay comentarios, ¿quieres ser el primero?